Dateien für TYPO3 bereitstellen
Wenn Sie Bilder oder Dokumente, wie beispielsweise ein PDF, auf Ihrer Seite integrieren möchten, so müssen Sie diese Dateien zuerst mit dem Modul «Dateiliste» auf den Server übertragen. Dieses Modul stellt die Dateiverwaltung von TYPO3 dar.
Dateien hochladen
Es ist ratsam, von Beginn an eine geeignete Ordnerstruktur einzurichten, um verschiedene Inhalte getrennt ablegen zu können. Speziell bei umfangreicheren Webseiten kann so der Überblick besser bewahrt werden.
Bitte beachten Sie, dass Ihre Dateinamen keine Umlaute, Sonderzeichen, Leerschläge und Satzzeichen enthalten dürfen (Ausnahme: der Punkt vor der Dateiendung, z.B. «bild.jpg»). Benennen Sie Ihre Dateien ggf. vor dem Hochladen auf Ihrem lokalen System um. Dieselben Regeln gelten für Ordner, die Sie innerhalb von TYPO3 anlegen.
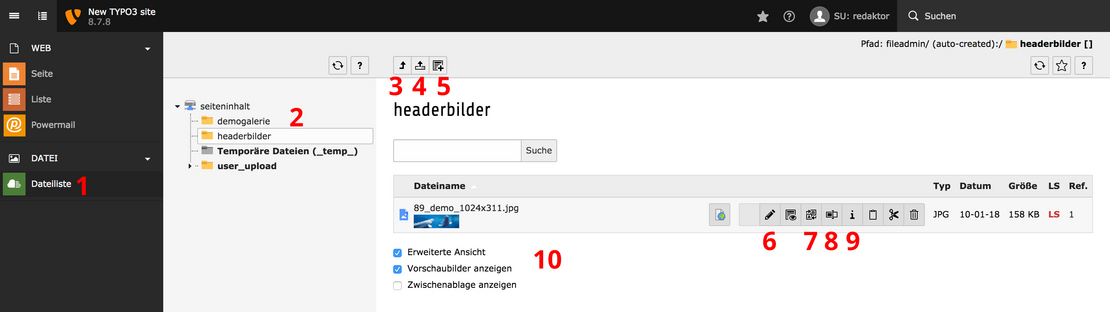
1) Wählen Sie das Modul «Dateiliste»
2) Wählen Sie einen Ordner aus.
3) Laden Sie Dateien oder Bilder direkt von Ihrem Computer auf den Server um Sie später auf der Website benutzen zu können.
4) Zum übergeordneten Ordner wechseln.
5) Hier erstellen Sie neue Ordner innerhalb des momentan gewählten Ordners.
6) Klicken Sie auf den Dateinamen oder das Bleistift-Icon um die Bild-Metadaten zu bearbeiten.
7) Ersetzen Sie diese Datei mit einer anderen von Ihrem Computer, ohne alle Verknüpfungen aktualisieren zu müssen.
8) Datei umbenennen.
9) Infos über die Datei wie Grösse oder von wo Sie verlinkt ist.
10) Wenn Sie keine Symbolleiste sehen, aktivieren Sie die «Erweitere Ansicht».
Hochladen via Drag & Drop

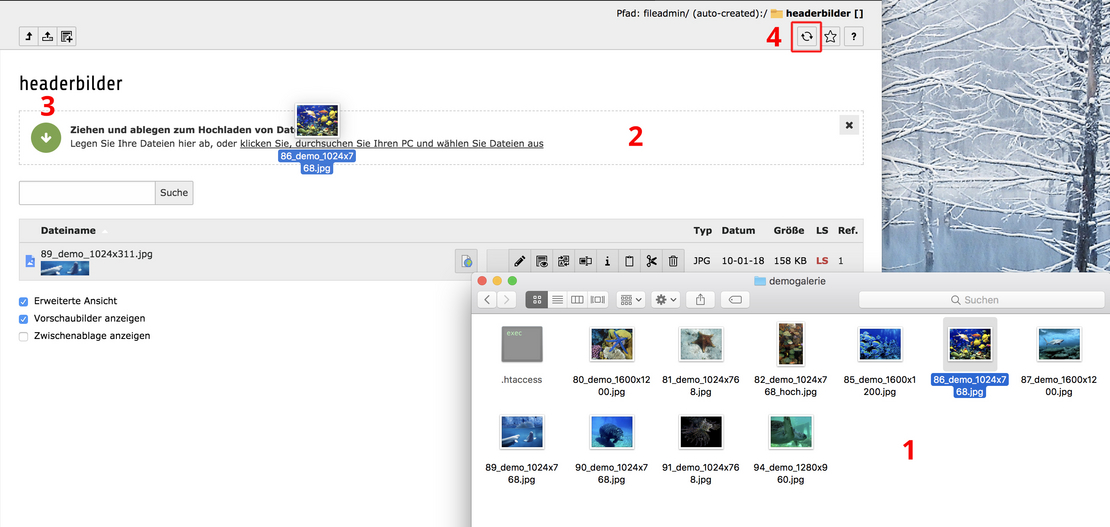
1) Ziehen Sie eine oder mehrere Dateien aus Ihrem lokalen Dateisystem in den Bereich «2» des TYPO3-Backends.
2) Sobald die Datei über dem Browser-Fenster ist, erscheint eine Info-Box. Ziehen Sie Datei über diese Box.
3) Sobald der Pfeil grün ist, können Sie Datei loslassen, das Hochladen beginnt.
4) Aktualisieren Sie die Ansicht, sobald alle Dateien hochgeladen sind, um die Symbolleisten einzublenden.
Metadaten
Nachdem Sie Dateien hochgeladen haben, können Sie Metadaten hinzufügen. Alle Einträge, die Sie hier machen, können Sie später, wenn Sie das Bild in einem Beitrag verwenden, ggf. wieder überschreiben.
Der «Titel» erscheint als «Fähnchen», wenn Sie mit der Maus über das Bild fahren.
Die «Beschreibung» dient später als Bildunterschrift und ist sofort sichtbar im Frontend. Hier empfehlen wir, im Dateisystem selbst noch nichts einzutragen. Wenn Sie später in einer Seite eine Bildlegende anzeigen möchten, können Sie das dort individuell hinterlegen.
Tragen Sie unter «Alternativer Text» Begriffe ein, die den Bildinhalt umschreibt. Dieser Text dient Sehbehinderten, die sich Bilder gar nicht anzeigen lassen, als Information, was hier zu sehen wäre. Das Stichwort dazu lautet «Barrierefreiheit» und wenn Sie hier konsequent Einträge machen, hilft das insbesondere auch hinsichtlich Ranking bei den Suchmaschinen.