Beitragstyp Text & Medien
Reiter Allgemein
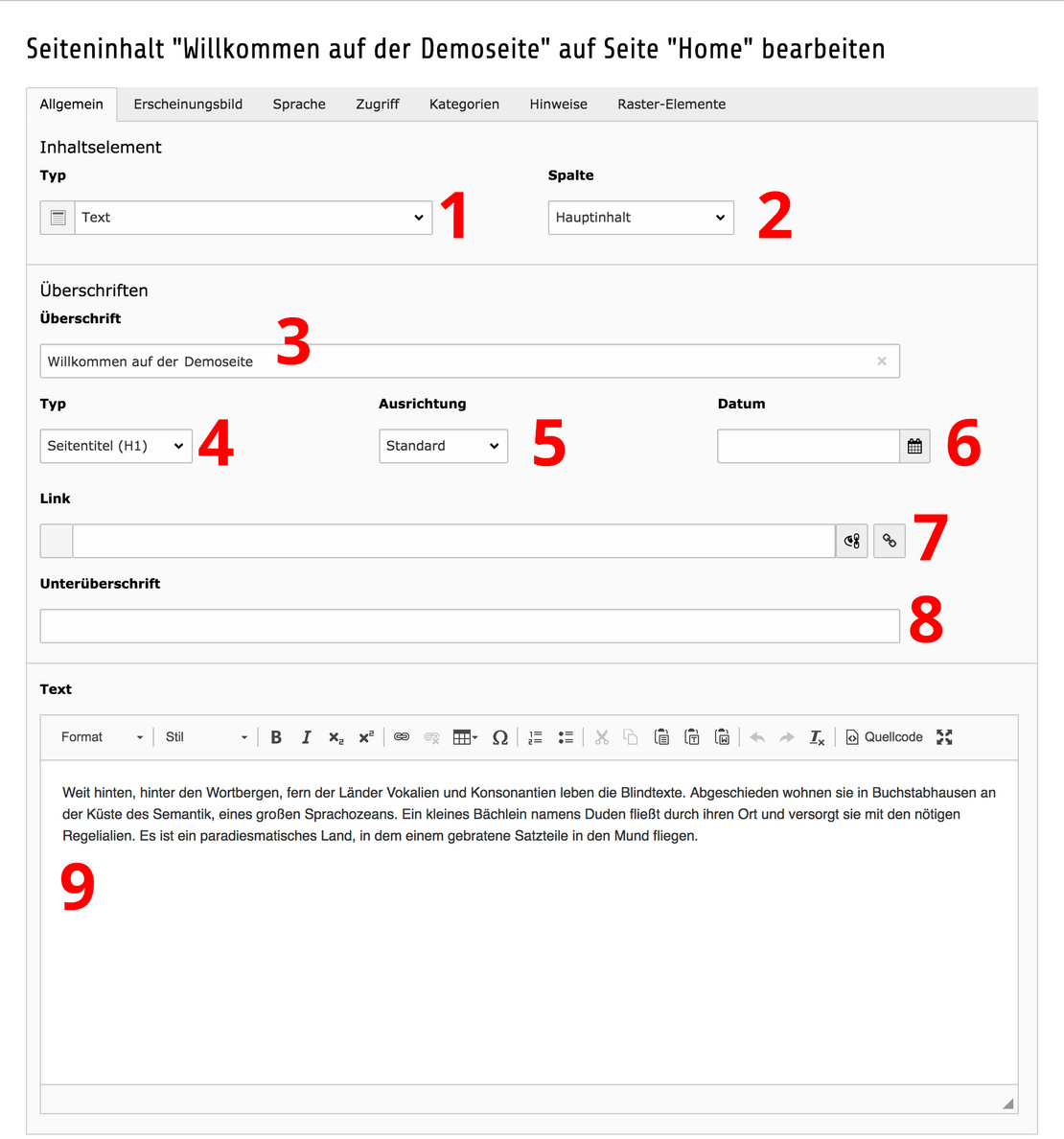
Wenn Sie ein Inhaltselement wählen, so erscheint die unten abgebildete Eingabemaske (die zur Verfügung stehenden Felder können von Ihren abweichen).
1) Mit dem Pull-Down-Menü «Typ» kann der Inhaltstyp nachträglich geändert werden. Dies beeinflusst die zur Verfügung stehenden Felder.
2) Hier können Sie allenfalls anpassen welcher Spalte dieses Inhaltselement zugeordnet ist.
3) Der Titel wird auch im Backend verwendet und sollte immer angegeben werden, selbst wenn er im Frontend nicht dargestellt werden soll (Titel-Typ «Verborgen»).
4) Wählen Sie den Typ des Titels. Achten Sie darauf eine hierarchische Struktur aufzubauen und Titel entsprechend zu gewichten. Idealerweise sollte eine Seite nur einen einzigen «Seitentitel (H1)» haben. Initial erhält ein Beitrag einen Titel «Standard (H2)», was in den meisten Fällen so belassen werden kann.
5) Bei Ausrichtung können Sie dem Titel bestimmte Formatierungen mitgeben, wie zentriert etc. Die Auswahl hängt vom für Sie definierten Design ab.
6) Sieht das Layout ein Datum im Titelbereich vor, wählen Sie dieses hier, ansonsten einfach leer lassen.
7) Hier können Sie den Titel verlinken. Mehr über Links erfahren Sie im Kapitel «Links einbauen».
8) Ist eine Unterüberschrift in Ihrem Design vorgesehen, wird dieses Feld für die Eingabe verwendet.
9) Text wird hauptsächlich mit dem sogenannten «Rich-Text-Editor» (RTE) erfasst und bearbeitet. Hierbei handelt es sich um einen Word-ähnlichen Texteditor, mit welchem auf einfachste Weise Texte erfasst und formatiert werden können. Die Möglichkeiten der Formatierung sind je nach Design unterschiedlich.

Reiter Medien
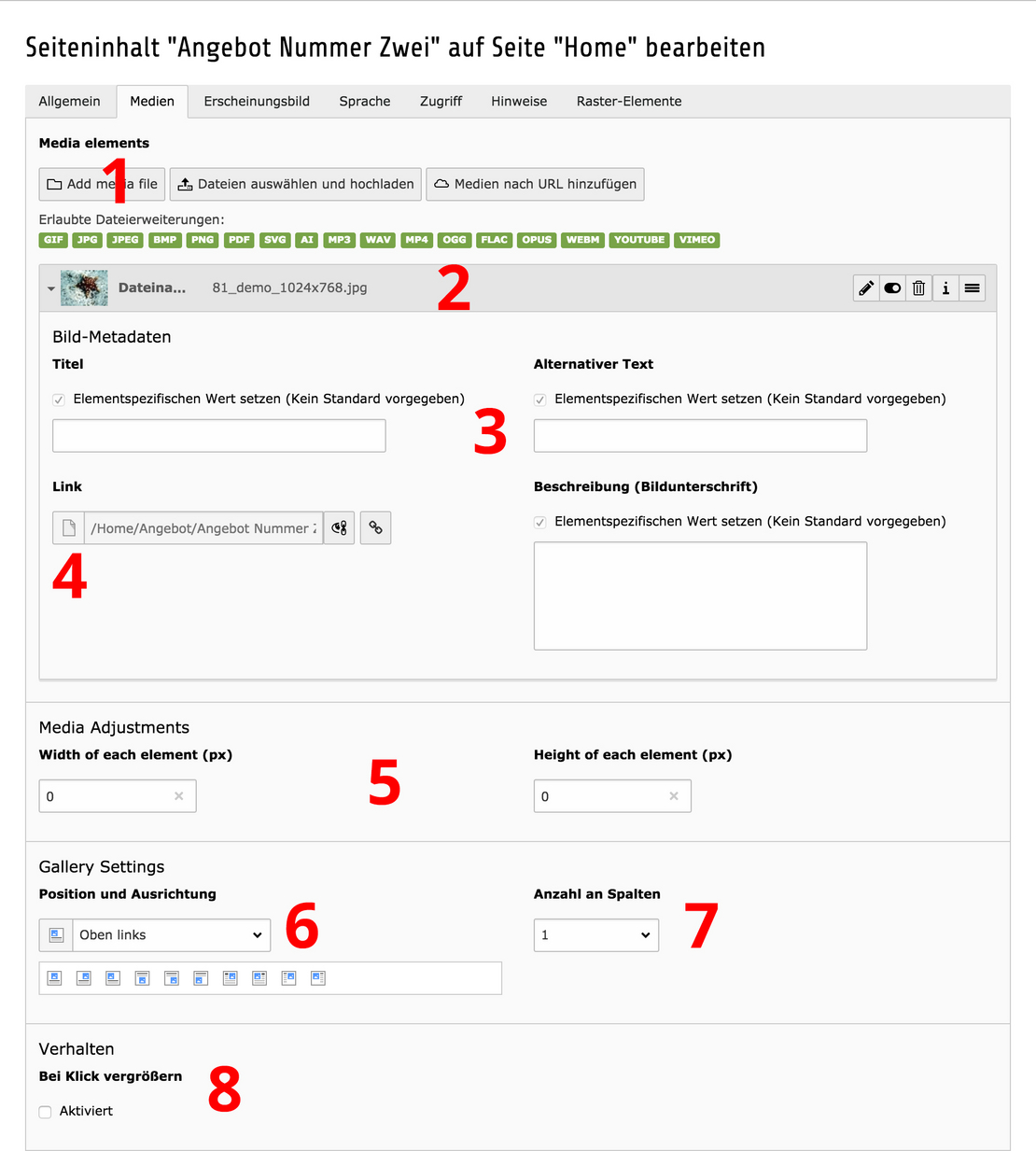
Hier verknüpfen Sie Bilder mit einem Inhaltselement.
1) Öffnen Sie den Datei-Browser, mit welchem Sie auf bereits hochgeladene Bilder Zugriff haben. Wie Sie Bilder hochladen wird unter «Dateien» erklärt.
2) Klicken Sie auf den grauen Titelbalken eines Bildes um die Metadaten ein-, bzw. auszublenden.
3) Überschreiben Sie ggf. die Bild-Metadaten für diesen Beitrag.
4) Ein Bild können Sie genauso verlinken wie einen Titel oder einen Textabschnitt. Mehr dazu erfahren Sie unter «Links einbauen».
5) Bestimmen Sie ggf. die Darstellungsgrösse eines Bildes innerhalb der Seite. Tragen Sie nur eine der beiden Dimensionen ein, wird das Bild proportional skaliert. Tragen Sie Höhe und Breite ein, wird das Bild auf die Werte zugeschnitten. Das Bild wird auf die kürzere Seite skaliert, die längere Seite wird beschnitten. So können Sie z.B. Bildgalerien mit quadratischen Vorschaubildern anlegen, indem Sie identische Werte für Breite und Höhe eintragen.
6) Bestimmen Sie, wo das Bild im Verhältnis zum Text platziert ist.
7) Definieren Sie die Anzahl der nebeneinander platzierten Bilder.
8) Oftmals werden Bilder automatisch verkleinert, da Sie ansonsten nicht ins Design der Seite passen würden. Aktivieren Sie «Bei Klick vergrössern», wenn das Bild in der Originalgrösse dargestellt werden soll, sobald es angeklickt wird.

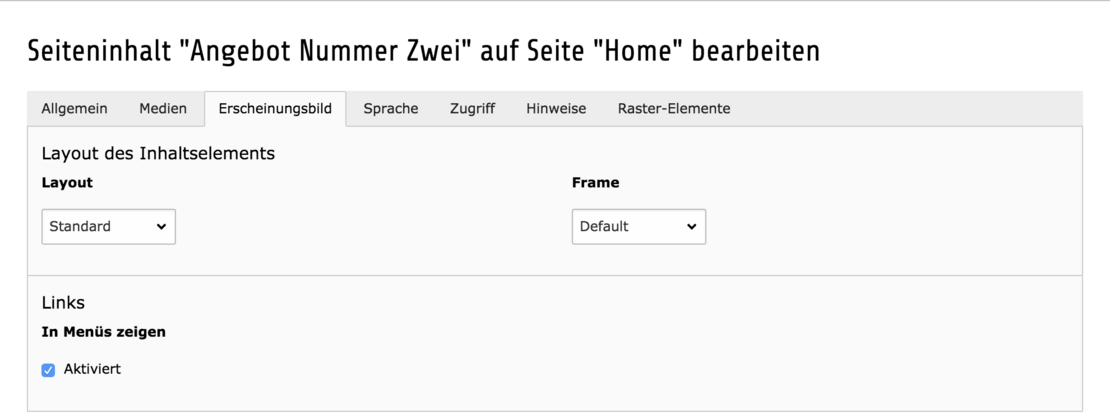
Reiter Erscheinungsbild
Oftmals sollen sich einzelne Beiträge vom Standardlayout unterscheiden. Dazu werden die beiden Auswahlfelder «Layout» und «Rahmen» («Frame») verwendet.
Sieht das Design Links automatisierte Links auf Inhaltselemente vor, können Sie mit «In Menüs zeigen» bestimmen, ob dieses Inhaltselement aufgelistet werden soll oder nicht.

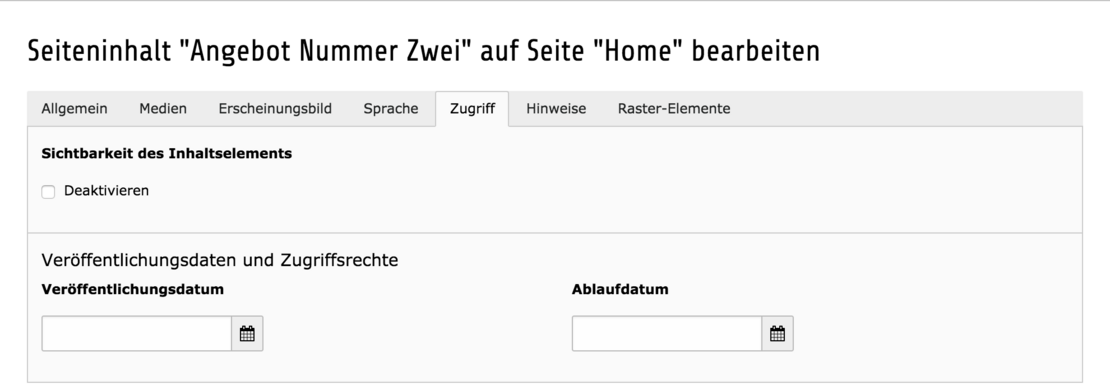
Reiter Zugriff
Mit der Option «Sichtarkeit des Inhaltselements deaktivieren» blenden Sie den Beitrag aus. Das bedeutet, er ist zwar im Backend erfasst, im Frontend jedoch nicht sichtbar.
Veröffentlichungs- und Ablaufdatum ermöglichen es, einen Beitrag zeitgesteuert erscheinen, resp. verschwinden zu lassen.

Reiter Hinweise
Dieses Feld wird ausschliesslich im Backend angezeigt und kann dazu verwendet werden, interne Bemerkungen zu einem Inhaltselement für andere Redakteure zu hinterlegen.

Reiter Raster-Elemente
Ist das Inhaltselement in einem Raster-Element eingebaut, wird hier angezeigt, in welchem Raster-Element sowie in welcher Spalte.
